这几天开始网络授课,**青软安排了安卓直播课。于是给idea加了个android插件,稍微表面配合一下他们。
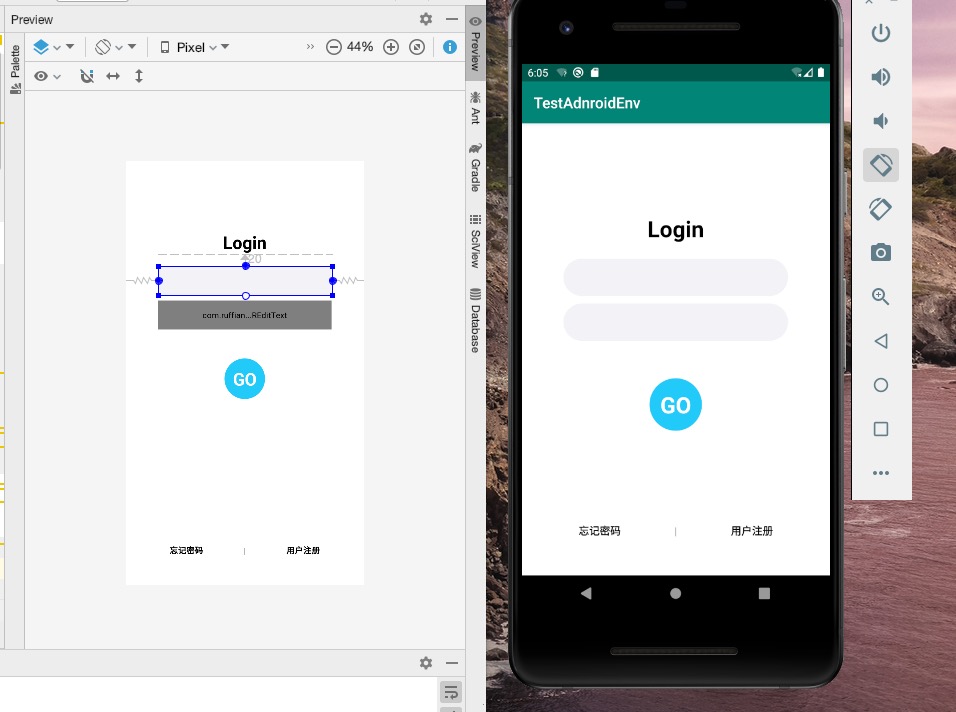
最近在讲安卓的界面,讲一些布局和控件的使用。老师的需求是模仿QQ登录界面。而QQ最近更新了登录界面布局,变成了简洁扁平风,还挺好康的,就想着仿一仿。由于界面存在不少圆角控件,就想着找一个轮子试试看用轮子。
UI框架RWidgetHelper
一开始找到的框架是FancyButtons,可是他只有按钮控件,而且不支持渐变色。后来在fb的issue里面找到了这个RWidgetHelper库,提供了很多控件而且还支持渐变。
安装
安装要注意的是,在api29下使用的版本和老安卓版本是不兼容的。所以我添加的是AndroidX版本的依赖。如果使用普通版本会出现dex冲突。
1 | implementation group: 'com.ruffian.library', name: 'RWidgetHelper-AndroidX', version: '0.0.2' |
使用
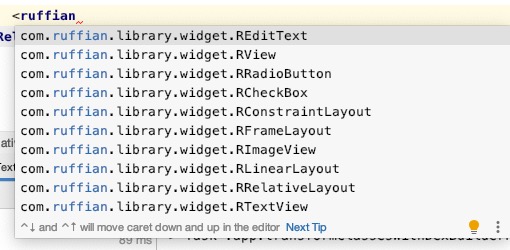
由于是第一次使用安卓的控件库,一开始看到README的时候还搞不明白怎么用。后来一番研究,发现只要找出控件库包含的控件,然后根据README文档提供的每种控件的属性来使用即可。


以圆角的EditText为例,使用app:corner_radius属性,即可设置圆角。同时要注意的是,此时android:background属性会无效,需要使用app:background_normal属性来设置背景颜色。
1 | <com.ruffian.library.widget.REditText |
2 | android:layout_width="300dp" |
3 | android:layout_height="50dp" |
4 | app:corner_radius="40dp" |
5 | |
6 | android:id="@+id/edt_account" |
7 | android:layout_centerHorizontal="true" |
8 | android:layout_below="@+id/tv_title" |
9 | android:layout_marginTop="20dp" |
10 | |
11 | app:background_normal="#F3F2F7" |
12 | android:background="#F3F2F7" |
13 | android:paddingLeft="10dp" |
14 | android:paddingRight="10dp" |
15 | android:textColor="#000" |
16 | android:textAlignment="center" |
17 | /> |
这样出来的效果如下:

当然使用控件库,在preview里面显示的预览可能是不准确的,具体效果还是要以虚拟机里展现的为准。